先看一张新浪微博的图片:

https://ww1.sinaimg.cn/large/759ca81bjw1e3lszmrg8yj.jpg https://ww2.sinaimg.cn/bmiddle/759ca81bjw1e3lszmrg8yj.jpg https://ww3.sinaimg.cn/small/759ca81bjw1e3lszmrg8yj.jpg https://ww4.sinaimg.cn/thumbnail/759ca81bjw1e3lszmrg8yj.jpg
这个图片地址由三个部分组成
https://{host}/{size}/{filename}
{host}: CDN 图片服务器 host,ww1.sinaimg.cn,ww2.sinaimg.cn,ww3.sinaimg.cn,ww4.sinaimg.cn,这四个当中的任何一个。
{size}: 尺寸。thumbnail|缩略,quare|方形缩略图, thumb180, wap360, small|小图, bmiddle|中图,mw600|600, wap720, mw720|720, mw1024|1024, large|原图。
{filename}: 上传至图片服务器上唯一的文件名,后缀名 .jpg
使用
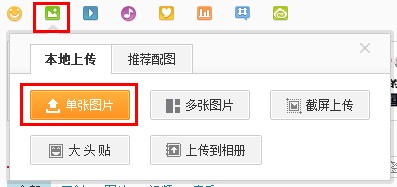
1、打开微博,上传图片

2、在图片上点击右键,“复制图片网址”:

3、复制下来的地址就像上面的地址一样,将 {size} 替换成你想要的大小,就可以使用了。
注意:多图上传时,会把几个图片合并成一张图片,方法一样。
代理
1、后端程序,以 PHP 为例
#sinaimg.php
1$path = empty($_GET['path']) ? "" : $_GET['path'] ;
2header("location: https://ww".rand(1,4)."sinaimg.cn/".ltrim($path,"\/"));
使用时 sinaimg.php?path=large/759ca81bjw1e3lszmrg8yj.jpg ,会自动跳转到随机的一个图片服务器。
2、 nginx rewrite,使图片更像自己服务器的。
1#assets.your.domain
2server {
3 listen 80;
4 server_name assets.your.domain;
5 return 301 https://ww1.sinaimg.cn$request_uri;
6}
然后就可以用 http://assets.your.domain/large/759ca81bjw1e3lszmrg8yj.jpg 来访问你的图片了,是不是很有比格?