好久没打理过博客了,一个字,忙!最近终于有点时间了,但是发现自己还是闲不下来,各种折腾。。。
背景:
刚好最近要给泰山大人做个博客,不用说,程序肯定 typecho,但是皮肤得自己弄。在做皮肤时,看到论坛里面好像有人要播放器,就随手写了这个 BaiduBox 插件。
开发:
其实吧,这玩意儿就是简单调用了下百度的一个 flash,通过传三个参数,实现自动搜索歌曲,包括自动播放。
但是在做插件过程中,为了能在后台放一个比较好的地方,折腾了人好久啊。
原理:
swf:
http://box.baidu.com/widget/flash/song.swf
参数:
name 歌曲名称
artist 歌手名
autoPlay 是否自动播放
如:http://box.baidu.com/widget/flash/song.swf?name=我的歌声里&artist=曲婉婷&autoPlay=true ,自动播放 “曲婉婷”的 《我的歌声里》。
生成一个 flash 播放器的 HTML 代码,插入到内容框即可。
特点:
只需输入歌曲名称、歌手名,自动生成播放器。
问题:
大家都知道,typecho 默认是没有 rich editor 的,这样以来通过 js document.getElementById(’text’).value = HTML;
就可以将生成的 flash 源码插入到内容框,像我这种不用富文本编辑器的人来说,这样已经 OK,但是,大多数都使用了编辑器,所以,下载了个 kEditor 插件,发现通过上面方法已经不能把代码插入到编辑器中了。
解决:
有问题就得解决啊,看了看 typecho 源码,里面有个提示,以下这两个函数必须在插件中实现:
insertImageToEditor 插入图片
insertLinkToEditor 插入附件
有了这两个函数,好办了,通过 insertLinkToEditor 插入一个带有歌曲信息的链接,前台显示的时候再解析出来,就可以解决了。
如:
<a href="#MP3_false#" title="#我的歌声里 - 曲婉婷#">#我的歌声里 - 曲婉婷#
下载:
v1.0.2:删除原来的 BaiduMP3 标签,用#替换。使用 v1.0.1 的同学请手动改下文章中已经插入的。
安装:
这就不用说了吧,解压直接放到 plugins 目录,启用插件即可,不用做配置噢。
话说配置这个东西都是写库里的,插件能在文件里面做修改不建议做成可配置的方式,各自取舍吧。
预览:
好了不多说了,上图吧,先上播放器:
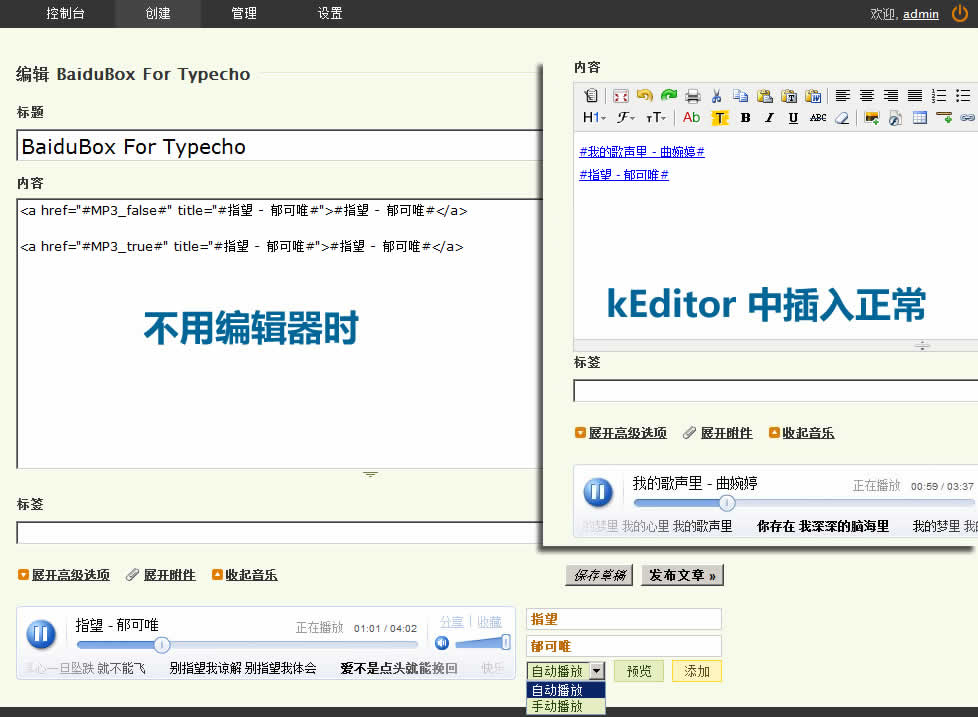
1.后台截图。
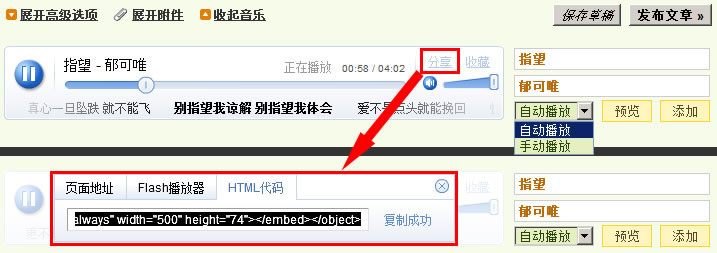
2.你也可以直接点击预览播放器上面的分享,复制 html 粘贴到编辑器里。
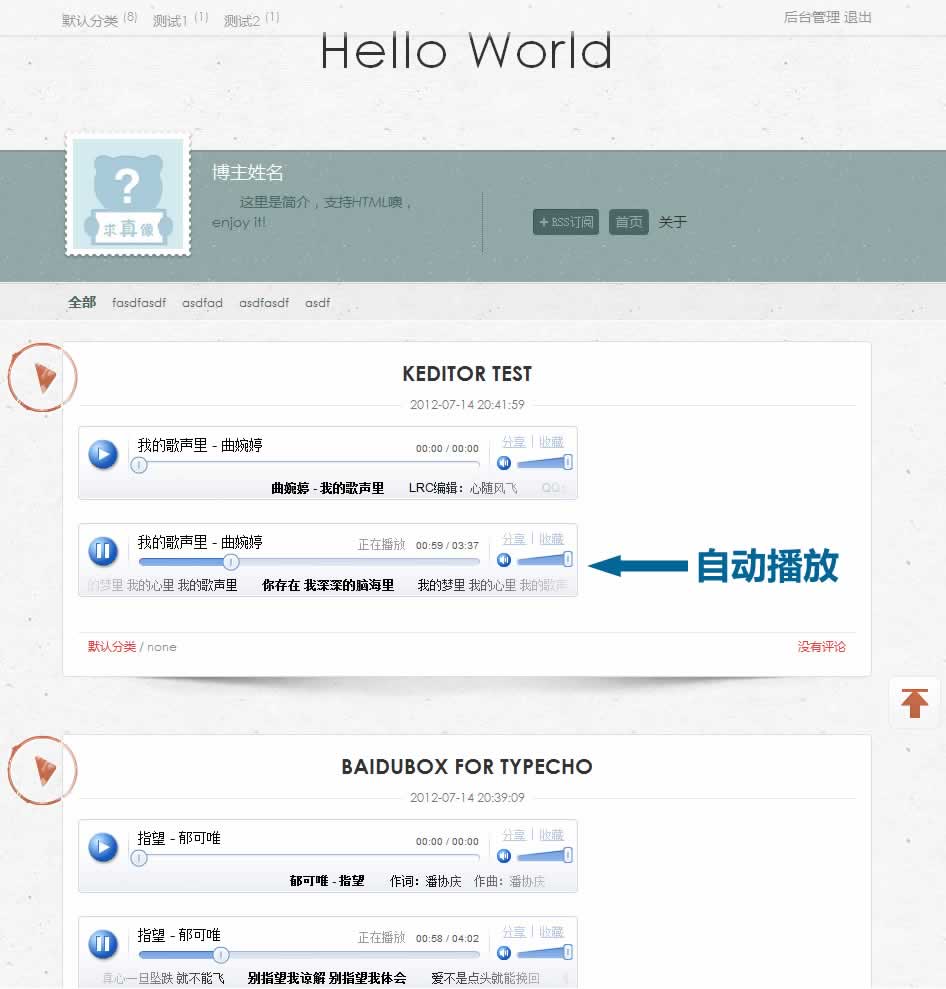
3.前台显示截图。